Una de las actividades que hicimos aquí en clase ha sido el cursillo por Internet de "CodeAcademy", que es una manera muy bien explicada y guiada para ir entendiendo el código html con el que trabajan muchos tipos de ordenadores y que nos puede ser muy útil para personalizar nuestro sitio web.
Voy a intentar explicaros brevemente cómo registraros y cuál es el curso por el que nosotros empezamos, porque hay muchos y posiblemente os liéis. Lo primero es buscar la dirección en Google, "codeacademy". Entraremos en la primera página titulada "Aprendé a programar".
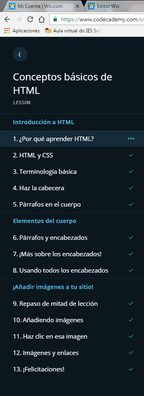
En este menú, ya nos aparecen tres casillas para rellenar destinadas a tu correo, nombre de usuario que quieres y contraseña (intenta que no sea demasiado evidente si no quieres que alguien estropee tus progresos). Una vez estemos dentro, para encontrar el cursillo que queremos buscaremos en el catálogo (parte superior derecha de la pantalla, os lo enseño:)
Cuando creáis que tenéis la actividad terminada, podéis darle a guardar y enviar código, que os servirá para que os lo corrijan. Esto puede llevar a dos cosas:
1. Si lo tenéis bien, os felicitarán y pasaréis al siguiente nivel.
2. Si lo tenéis mal, os darán una pequeña pistilla antes de mandaros modificar vuestro código para seguir.
Como no puedo contaros las soluciones porque si no sería demasiado fácil y no aprenderíais, intentaré daros algunos consejos que os pueden hacer daros cuenta de vuestro error en caso de que no sepáis cómo seguir redactando:
1. Acordaos de cerrar aquellas etiquetas que abráis, puesto que si no para el programa no tiene sentido la orden que le dais. El modelo de etiqueta sería el siguiente: "<ejemplo>" de abertura y "</ejemplo>" de cierre.
2. Hay una partícula que le indica al ordenador el lenguaje que estáis utilizando y que no podéis olvidar al principio, que es "<!DOCTYPE html>", y que después de esta tendréis que abrir y cerrar la propia de html, son dos independientes.
3. Hay ciertas etiquetas que os pueden ayudar a cambiar el aspecto de la letra, recogidos en el glosario y que son necesarias en algunas actividades.
4. Siempre, como último recurso, podéis hacer clic en el apartado de la columna de la izquierda que es especial para recibir ayuda en caso de no encontrar el fallo o no entender lo que se nos pide. La encontraréis aquí:
Por último, como sé que no me explico muy bien en ocasiones, os pongo un vídeo sobre como llegar a la página porque entiendo que es una explicación mucho más visual que de palabra. Así también, os dejo unos vídeos sobre cómo resolver las propias entradas, aunque están en si queréis interiorizar el lenguaje, yo intentaría evitarlos. ¡Suerte con el curso! :)





muy buen post, muy útil y muy bonito, salu2
ResponderEliminar¡Muchas gracias Andrés!
Eliminarme gusta la estética del blog y muy bien estyructurado
ResponderEliminar¡Muchísimas gracias!
EliminarMuy bien explicado mi amor, pero el videotutorial no es completo, y era mejor con voz
ResponderEliminarUn poquito de seriedad por favor... intentaré mejorarlo para la próxima entonces, gracias:)
EliminarMuy buen blog, tanto en la estética como en contenidos. Completo y muy trabajado. Lo único el tamaño de letra. Un saludo
ResponderEliminar¡Ups! La verdad es que no había pensado en ello, pro lo trabajaré ahora que lo mencionas. Gracias por la sugerencia
EliminarMe gusta muchísimo el diseño del blog y me parece que la entrada está muy completa y bien estructurada . Besiños
ResponderEliminar¡Muchísimas gracias Marta! Me alegra un montón que te guste:)
EliminarMe gusta mucho el diseño del blog y el tutorial de codecademy es muy útil y está bastante completo.
ResponderEliminarUn placer que te guste Carla, graciñas
Eliminar