TIC II Sabb
Tareas de la clase de informática en segundo de BAC:)
lunes, 6 de febrero de 2017
martes, 17 de enero de 2017
Diagrama de flujo
Éste es un ejemplo de diagrama de flujo sobre cómo comprar zapatos, una de nuestras tareas de la clase de TIC II como inicio en la programación y para entender el tipo de esquema que le transmitiremos a la máquina.
Redacción: informática en el futuro
En mi opinión, el mundo de la tecnología se va a desenvolver principalmente en dos direcciones: el sector de la sanidad y la mayor comodidad para el usuario.
El primero creo que será de interés por la necesidad de avances en la cura o al menos tratamiento de enfermedades que hoy en día son una de las mayores causas de muertes como el cáncer. Una mejor localización o extracción de las células malignas o una quimioterapia menos dañina puede que sean las metas de los científicos y tecnólogos para el futuro.
Por otro lado, los servicios ofrecidos al consumidor en diferentes aspectos de la vida diaria como automovilística, computación...etc, van a seguir siendo una rama muy trabajada para conseguir mayor seguridad o comodidad en, por ejemplo, nuestros móviles o coches (más fino y ligero el primero, más autosuficiente el segundo).
En conclusión, todos los campos de la tecnología van a buscar mejoras, ya que son el futuro de la vida humana.
El primero creo que será de interés por la necesidad de avances en la cura o al menos tratamiento de enfermedades que hoy en día son una de las mayores causas de muertes como el cáncer. Una mejor localización o extracción de las células malignas o una quimioterapia menos dañina puede que sean las metas de los científicos y tecnólogos para el futuro.
Por otro lado, los servicios ofrecidos al consumidor en diferentes aspectos de la vida diaria como automovilística, computación...etc, van a seguir siendo una rama muy trabajada para conseguir mayor seguridad o comodidad en, por ejemplo, nuestros móviles o coches (más fino y ligero el primero, más autosuficiente el segundo).
En conclusión, todos los campos de la tecnología van a buscar mejoras, ya que son el futuro de la vida humana.
martes, 22 de noviembre de 2016
Nuestro vídeo en youtube
En esta entrada me encantaría comentaros en vídeo que hemos publicado y elaborado mis compañeros de clase y yo, sobre cómo crear tu propio espacio web o blog en dos p`lataformas distintas: Blogger, una aplicación de Google, y Wix, con la que está hecho este rinconcito de internet. Es un tutorial sencillo, breve y práctico que puede seros muy útil para saber cómo empezar a abriros paso en el mundoweb y tener vuestro propio sitio paa dedicarlo a lo que más os guste. Os lo dejo aquí abajo para que le echéis un vistazo si podéis, ¡nos gustaría mucho seros de ayuda!
Por último, ¡gracias por leer mi blog y felicidades a mabos grupos de los tutoriales por el trabajo que hemos logrado a hacer!
Codeacademy
Una de las actividades que hicimos aquí en clase ha sido el cursillo por Internet de "CodeAcademy", que es una manera muy bien explicada y guiada para ir entendiendo el código html con el que trabajan muchos tipos de ordenadores y que nos puede ser muy útil para personalizar nuestro sitio web.
Voy a intentar explicaros brevemente cómo registraros y cuál es el curso por el que nosotros empezamos, porque hay muchos y posiblemente os liéis. Lo primero es buscar la dirección en Google, "codeacademy". Entraremos en la primera página titulada "Aprendé a programar".
En este menú, ya nos aparecen tres casillas para rellenar destinadas a tu correo, nombre de usuario que quieres y contraseña (intenta que no sea demasiado evidente si no quieres que alguien estropee tus progresos). Una vez estemos dentro, para encontrar el cursillo que queremos buscaremos en el catálogo (parte superior derecha de la pantalla, os lo enseño:)
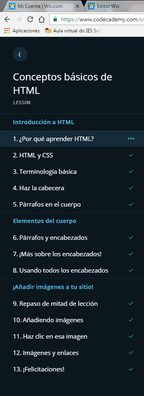
 La entrada que buscamos es la titulada "HTML & CSS- Traducción al Español (América Latina). Esta consiste en una introducción básica en ese lenguaje que mencioné antes. Los primeros conceptos que trata son diversos conceptos básicos, que es como se llama la primera parte de iniciación, y te explica ciertos significados de las etiquetas, como abrirlas y cerrarlas, sus utilidades y los efectos que tendría sobre tu página web o texto. Para pasar al siguiente nivel hay que realizar la actividad que se nos indica en la parte izquierda de la pantalla, que viene acompañada de un glosario que puede ser muy útil en caso de no saber el significado de algún término o etiqueta o un resumen en la parte de abajo de todo de la pantalla en el que podéis consultar vuestras actividades anteriores. Os dejo aquí unas imágenes de lo que sería la presentación de una actividad normal y el resumen.
La entrada que buscamos es la titulada "HTML & CSS- Traducción al Español (América Latina). Esta consiste en una introducción básica en ese lenguaje que mencioné antes. Los primeros conceptos que trata son diversos conceptos básicos, que es como se llama la primera parte de iniciación, y te explica ciertos significados de las etiquetas, como abrirlas y cerrarlas, sus utilidades y los efectos que tendría sobre tu página web o texto. Para pasar al siguiente nivel hay que realizar la actividad que se nos indica en la parte izquierda de la pantalla, que viene acompañada de un glosario que puede ser muy útil en caso de no saber el significado de algún término o etiqueta o un resumen en la parte de abajo de todo de la pantalla en el que podéis consultar vuestras actividades anteriores. Os dejo aquí unas imágenes de lo que sería la presentación de una actividad normal y el resumen. 
Cuando creáis que tenéis la actividad terminada, podéis darle a guardar y enviar código, que os servirá para que os lo corrijan. Esto puede llevar a dos cosas:
1. Si lo tenéis bien, os felicitarán y pasaréis al siguiente nivel.
2. Si lo tenéis mal, os darán una pequeña pistilla antes de mandaros modificar vuestro código para seguir.
Como no puedo contaros las soluciones porque si no sería demasiado fácil y no aprenderíais, intentaré daros algunos consejos que os pueden hacer daros cuenta de vuestro error en caso de que no sepáis cómo seguir redactando:
1. Acordaos de cerrar aquellas etiquetas que abráis, puesto que si no para el programa no tiene sentido la orden que le dais. El modelo de etiqueta sería el siguiente: "<ejemplo>" de abertura y "</ejemplo>" de cierre.
2. Hay una partícula que le indica al ordenador el lenguaje que estáis utilizando y que no podéis olvidar al principio, que es "<!DOCTYPE html>", y que después de esta tendréis que abrir y cerrar la propia de html, son dos independientes.
3. Hay ciertas etiquetas que os pueden ayudar a cambiar el aspecto de la letra, recogidos en el glosario y que son necesarias en algunas actividades.
4. Siempre, como último recurso, podéis hacer clic en el apartado de la columna de la izquierda que es especial para recibir ayuda en caso de no encontrar el fallo o no entender lo que se nos pide. La encontraréis aquí:
Por último, como sé que no me explico muy bien en ocasiones, os pongo un vídeo sobre como llegar a la página porque entiendo que es una explicación mucho más visual que de palabra. Así también, os dejo unos vídeos sobre cómo resolver las propias entradas, aunque están en si queréis interiorizar el lenguaje, yo intentaría evitarlos. ¡Suerte con el curso! :)
lunes, 14 de noviembre de 2016
¡Nuestro vídeo sobre wix!
Chicos, hoy dejo el enlace del vídeo que elaboramos mis compañeros de clase y yo en nuestra clase de informática sobre cómo crearte tu propio espacio virtual en la plataforma de wix. ¡¡Aprenderéis rápido, bien y de la mano de los mejores profes!!:)
Gracias por echarle un vistazo;)
Gracias por echarle un vistazo;)
lunes, 26 de septiembre de 2016
TIC II: ¿en qué consiste?
En la materia optativa de TIC II, los alumnos de segundo de bachillerato continuamos en nuestro aprendizaje en el ámbito informático. Aquí en el Sofía Casanova, los contenidos que trabajaremos se pueden dividir en 3 bloques:
1.Programación II, ampliaremos el rango de lenguajes informáticos que conocemos para saber cómo darles ordenes a los aparatos electrónicos que puedan interpretar:
2. Publicación y difusión de contenidos, para ser capaces de elaborar un contenido publicable en la red de carácter tanto textual como gráfico, multimedia ...etc.:
3. Seguridad informática, para que seamos conscientes de los peligros de la red como el malware que puede afectar a nuestros dispositivos:
También estuve investigando sobre la diferencia entre nuestro planning del curso y otros impuestos en otras comunidades, y algunas muy comunes son el dominio de hojas de cálculo, utilizar procesadores de palabras...y otras que compartimos como la elaboración de un espacio virtual como éste.
Ahora, para explicar por qué escogí yo personalmente la asignatura, os dejo un vídeo sobre las maravillas previstas para el futuro de la informática y que serán imprescindibles en el día a día de los humanos:)
Webgrafía:
https://sites.google.com/site/ticbachilleresmx/tic-ii/bloque-1
https://iesbaran.educacion.navarra.es/archivos/ofertaeducativa2/Tecnolog%C3%ADas%20de%20la%20Informaci%C3%B3n%20y%20la%20Comunicaci%C3%B3n%20II%202Bac.pdf
1.Programación II, ampliaremos el rango de lenguajes informáticos que conocemos para saber cómo darles ordenes a los aparatos electrónicos que puedan interpretar:
- Estructuras de almacenamiento de datos: arrays, ..
- Técnicas de análisis para resolver problemas. Diagramas de flujo.
- Elementos de un programa: datos, variables, funciones básicas, bucles, funciones condicionales, operaciones aritméticas y lógicas.
- Algoritmos y estructuras de resolución de problemas.
- Programación en distintos lenguajes: C++, HTML, Processing, Scratch.
- Diseño de aplicaciones móviles para uso en diversos dispositivos móviles.
- Depuración, compilación y ejecución de programas.
2. Publicación y difusión de contenidos, para ser capaces de elaborar un contenido publicable en la red de carácter tanto textual como gráfico, multimedia ...etc.:
- La web social: evolución, características y herramientas disponibles. Situación actual y tendencias de futuro.
- Plataformas de trabajo colaborativo: herramientas síncronas y asíncronas.
- Herramientas de creación y publicación de contenidos en la web (páginas web, blogs, wikis).
- Nuevas tecnologías y su desarrollo futuro para su aplicación en el entorno de trabajos colaborativos. Realidad aumentada, Internet de las Cosas (IoT).
3. Seguridad informática, para que seamos conscientes de los peligros de la red como el malware que puede afectar a nuestros dispositivos:
- Definición de seguridad activa y pasiva.
- Seguridad activa: uso de contraseñas seguras, encriptación de datos y uso de software de seguridad.
- Seguridad pasiva: dispositivos físicos de protección, elaboración de copias de seguridad y particiones del disco duro.
- Riesgos en el uso de equipos informáticos. Tipos de malware.
- Instalación y uso de programas antimalware.
También estuve investigando sobre la diferencia entre nuestro planning del curso y otros impuestos en otras comunidades, y algunas muy comunes son el dominio de hojas de cálculo, utilizar procesadores de palabras...y otras que compartimos como la elaboración de un espacio virtual como éste.
Ahora, para explicar por qué escogí yo personalmente la asignatura, os dejo un vídeo sobre las maravillas previstas para el futuro de la informática y que serán imprescindibles en el día a día de los humanos:)
Webgrafía:
https://sites.google.com/site/ticbachilleresmx/tic-ii/bloque-1
https://iesbaran.educacion.navarra.es/archivos/ofertaeducativa2/Tecnolog%C3%ADas%20de%20la%20Informaci%C3%B3n%20y%20la%20Comunicaci%C3%B3n%20II%202Bac.pdf
Suscribirse a:
Entradas (Atom)



